jQuery Validationで入力項目をチェックするサンプルです。
目次
| サンプル | jQuery Validation |
| 入力チェックのイメージ | |
| コード |
jQuery Validation
- jQueryのプラグインです。
- フォームの入力項目をチェックしてくれます。
- 以下のライブラリを追加します。
・jquery.min.js
・jquery.validate.min.js - 以下は、jQuery Validation Pluginのリンクです。
https://jqueryvalidation.org/
入力チェックのイメージ
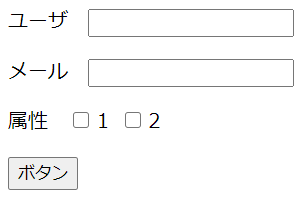
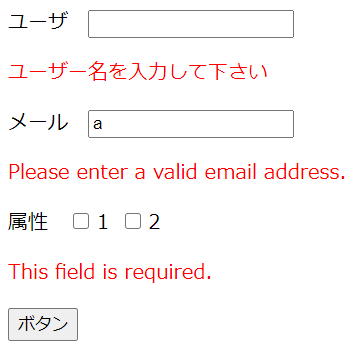
1.テキストボックスとメールの入力欄とチェックボックスがあります。

2.ボタンを押下すると入力チェックが行われます。

※以下のコードでは「ユーザ」と「メール」はボタン押下前にチェックされます。
コード
jQuery Validationでの入力チェックのサンプルです。
<style>
p.error { color: red }
</style>
<form id="form1" >
<p>ユーザ <input name="text1" type="text"></p>
<p>メール <input name="mail1" type="text"></p>
<p id="chk1">属性 <input name="chkbox1" type="checkbox">1
<input name="chkbox1" type="checkbox">2</p>
<p><input type="submit" id="button1" value="ボタン"></p>
</form>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="./js/jquery.validate.min.js"></script>
<script>
$(function(){
$("#form1").validate({
errorElement:'p',
rules: {
text1: {
required:true,
maxlength:10
},
mail1: {
required: true,
email :true
},
chkbox1: {
required: true
},
},
messages: {
text1: {
required: "ユーザー名を入力して下さい"
}
},
errorPlacement: function(error, element){
if(element.attr('name')=='chkbox1'){
error.insertAfter('#chk1')
} else{
error.insertAfter(element)
}
}
});
});
</script>rules
17~30行目は、入力チェックのルールです。
18行目のtext1は5行目のテキストボックスのnameです。
required:trueは、必須チェックです。maxlengthは最大文字数です。
24行目のemailは、メール形式のチェックです。
messages
30行目のmessagesは、カスタマイズしたメッセージを表示する場合に使用します。
エラーメッセージは、デフォルトで英語の文言が表示されます。
2行目のCSSのp.errorで文言の色を赤にしています。
errorPlacement
35行目のerrorPlacementは、エラーメッセージの場所を指定する場合に使用します。
メッセージ出力時に、16行目のerrorElementのpタグが前後に付与されます。
37,39行目のinsertAfterは、エラーメッセージ(error)を、引数の要素の後ろに追加します。
関連の記事
