目次
確認環境:SlickGrid 2.4.29
SlickGridとは
- ブラウザ上にテーブルを表示できます。項目のソート等もできます。
- jQueryのプラグインです。動かすにはjQueryが必要です。
- 以下は、SlickGridのページです。Official Releasesのリンクにモジュール(github.com/6pac/SlickGrid)があります。
https://slickgrid.net/ - 上記リンク先では、オリジナルのMLeibman SlickGridではなく、Main GitHub Repository (github.com/6pac/SlickGrid)を推奨と書いてあります。
表を作成する
SlickGridでは、以下のような表を作成できます。

上記画像のコードです。
外部のjsとcssファイルは、ダウンロードしたzipファイルに含まれています。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>SlickGrid test</title>
<link rel="stylesheet" href="./SlickGrid-2.4.29/slick.grid.css"/>
<link rel="stylesheet" href="./SlickGrid-2.4.29/css/smoothness/jquery-ui.css"/>
<link rel="stylesheet" href="./SlickGrid-2.4.29/slick-default-theme.css"/>
<style>
* {
font-family: arial;
font-size: 8pt;
}
#testGrid {
background: white;
outline: 0;
border: 1px solid gray;
}
</style>
</head>
<body>
<div id="testGrid" style="width:216px;height:158px;"></div>
<script src="./SlickGrid-2.4.29/lib/jquery-3.1.0.js"></script>
<script src="./SlickGrid-2.4.29/lib/jquery.event.drag-2.3.0.js"></script>
<script src="./SlickGrid-2.4.29/slick.core.js"></script>
<script src="./SlickGrid-2.4.29/slick.grid.js"></script>
<script>
var grid;
var columns = [
{id: "ID", name: "ID", field: "id", width: 50},
{id: "name", name: "name", field: "name", width: 80},
{id: "romaji", name: "romaji", field: "romaji", width: 80},
];
var options = {
enableCellNavigation: true,
enableColumnReorder: false
};
$(function () {
var data = [];
data[0] = {id:"1",name:"鈴木",romaji:"suzuki"};
data[1] = {id:"2",name:"田中",romaji:"tanaka"};
data[2] = {id:"3",name:"佐藤",romaji:"sato"};
data[3] = {id:"4",name:"竹田",romaji:"takeda"};
data[4] = {id:"5",name:"山田",romaji:"yamada"};
grid = new Slick.Grid("#testGrid", data, columns, options);
});
</script>
</body>
</html>23行目は、SlickGridが表示される箇所です。
31行目は、Column のオプションを設定しています。
37行目は、Grid のオプションを設定しています。
43行目は、データ部分です。
50行目は、SlickGridを実行します。引数として場所、データ、Columnのオプション、Gridのオプションを指定しています。
Column のオプションの一覧
https://github.com/6pac/SlickGrid/wiki/Column-Options
Grid のオプションの一覧
https://github.com/6pac/SlickGrid/wiki/Grid-Options
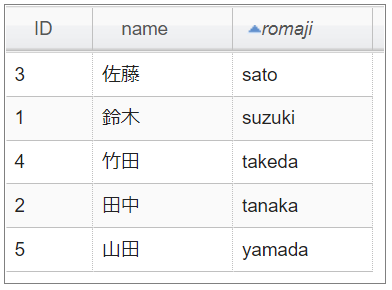
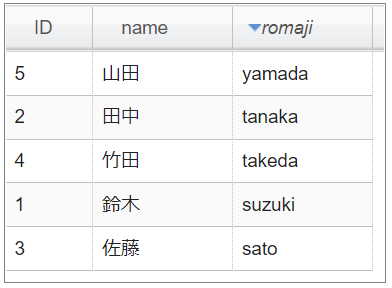
列名クリックでソートする
各列ごとにソートできます。


上記画像のコードです。
オプションにmultiColumnSort: trueを追加します。
var options = {
enableCellNavigation: true,
enableColumnReorder: false,
multiColumnSort: true
};上記 50行目の「grid = new Slick.Grid~」の後に以下のコードを追加します。
grid.onSort.subscribe(function (e, args) {
var cols = args.sortCols;
data.sort(function (dataRow1, dataRow2) {
for (var i = 0, l = cols.length; i < l; i++) {
var field = cols[i].sortCol.field;
var sign = cols[i].sortAsc ? 1 : -1;
var value1 = dataRow1[field], value2 = dataRow2[field];
var result = (value1 == value2 ? 0 : (value1 > value2 ? 1 : -1)) * sign;
if (result != 0) {
return result;
}
}
return 0;
});
grid.invalidate();
grid.render();
});https://github.com/6pac/SlickGrid/blob/master/examples/example-multi-column-sort.html
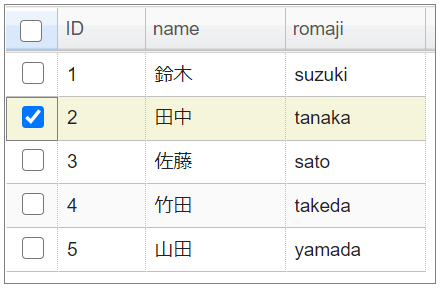
行ごとにチェックボックスをつける


行ごとにチェックボックスを追加できます。
ヘッダーのチェックボックスをクリックすると全行選択状態になります。
変更箇所1:外部jsを追加します。
<script src="./SlickGrid-2.4.29/plugins/slick.checkboxselectcolumn.js"></script>
<script src="./SlickGrid-2.4.29/plugins/slick.rowselectionmodel.js"></script>変更箇所2:30行目のvar gridの後に以下を追加します。
var checkboxSelector = new Slick.CheckboxSelectColumn({
cssClass: "slick-cell-checkboxsel"
});変更箇所3:columsへの代入の箇所に以下の2行目を追加します。
var columns = [
checkboxSelector.getColumnDefinition(),
{id: "ID", name: "ID", field: "id", width: 50},
{id: "name", name: "name", field: "name", width: 80},
{id: "romaji", name: "romaji", field: "romaji", width: 80},
];変更箇所4:上記 50行目の「grid = new Slick.Grid~」の後に以下のコードを追加します。
grid.setSelectionModel(new Slick.RowSelectionModel({selectActiveRow: false}));
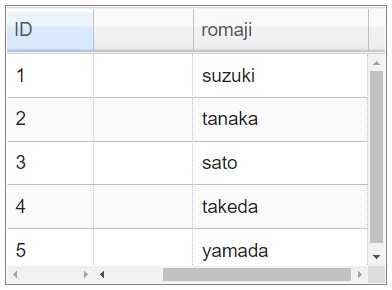
grid.registerPlugin(checkboxSelector);指定した列を固定にする


横のスクロールバーを左から右に動かしても「id」の列は固定で動きません。
オプションにfrozenColumn: 列数-1を追加します。
以下は0なので1列目のみ固定されます。
var options = {
enableCellNavigation: true,
enableColumnReorder: false,
frozenColumn: 0
};ヘッダをグループ化する

上記画像の「名前です」は2列にわたってグループ化しています。
変更箇所1:columnsにcolumsGroupを追加します。
optionsに以下2行を追加します。
var columns = [
{id: "ID", name: "ID", field: "id", width: 40},
{id: "name", name: "name", field: "name", width: 80,columnGroup:"名前です"},
{id: "romaji", name: "romaji", field: "romaji",width: 80,columnGroup:"名前です"},
];
var options = {
enableCellNavigation: true,
enableColumnReorder: false,
createPreHeaderPanel: true,
showPreHeaderPanel: true
};変更箇所2:上記 50行目の「grid = new Slick.Grid~」の後に以下のコードを追加します。
grid.onColumnsResized.subscribe(function (e, args) {
CreateAddlHeaderRow();
});
CreateAddlHeaderRow();変更箇所3:上記51行目の「});」より下に以下のfunctionを追加します。
function CreateAddlHeaderRow() {
var $preHeaderPanel = $(grid.getPreHeaderPanel())
.empty()
.addClass("slick-header-columns")
.css('left','-1000px')
.width(grid.getHeadersWidth());
$preHeaderPanel.parent().addClass("slick-header");
var headerColumnWidthDiff = grid.getHeaderColumnWidthDiff();
var m, header, lastColumnGroup = '', widthTotal = 0;
for (var i = 0; i < columns.length; i++) {
m = columns[i];
if (lastColumnGroup === m.columnGroup && i>0) {
widthTotal += m.width;
header.width(widthTotal - headerColumnWidthDiff)
} else {
widthTotal = m.width;
header = $("<div class='ui-state-default slick-header-column' />")
.html("<span class='slick-column-name'>" + (m.columnGroup || '') + "</span>")
.width(m.width - headerColumnWidthDiff)
.appendTo($preHeaderPanel);
}
lastColumnGroup = m.columnGroup;
}
}https://github.com/6pac/SlickGrid/blob/master/examples/example-column-group.html
関連の記事
