目次
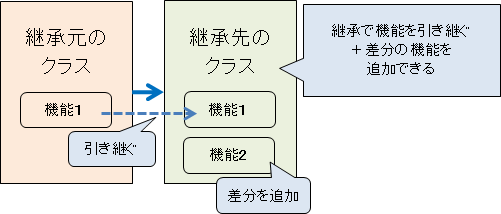
クラスの継承とは

- クラスがクラスを継承すると、継承先のクラスは継承元のクラスの機能を引き継ぎます。
継承先のクラスは、差分の機能を追加するだけでよくなります。 - 継承元のクラスのことを「基底クラス 」or 「親クラス 」or 「スーパークラス」といいます。
- 継承先のクラスのことを「派生クラス」 or「 子クラス」 or「 サブクラス」といいます。
- クラスは、ECMAScript 2015 (ES 6)で追加されました。
- JavaScriptのクラスは、JavaScript に既にあるプロトタイプベース継承のシンタックスシュガー(シンプルな書き方)です。
継承の書き方
| class クラス名 extends 継承元のクラス名{ } |
- 継承するクラスは、「extends」と継承元のクラスを記述します。
クラスの継承のサンプルです。
<script>
class Color1 {
getName1() {
return "赤";
}
}
class Color2 extends Color1 {
getName2() {
return "青";
}
}
let a = new Color2();
console.log(a.getName1()); //赤
console.log(a.getName2()); //青
</script>
2~6行目は、親クラスです。
7~11行目は、子クラスです。
7行目は、Color2クラスがextendsを使用して2行目のColor1クラスを継承しています。
13行目は、Color2のインスタンスを生成しています。
14行目のgetName1メソッドは子クラスに存在しませんが実行できます。3行目の親クラスのメソッドを実行します。
→Color2クラスは、親クラスのメソッドを再実装しないで済んでいます。継承の利点です。
親クラスのコンストラクタを実行する(super)
親クラスのコンストラクタを実行するサンプルです。 superを使用します。
<script>
class Color1 {
constructor(m, n) {
this.moji = m;
this.name = n;
}
}
class Color2 extends Color1 {
constructor(m, n) {
super(m, n);
}
}
const c2 = new Color2("色は", "赤");
console.log(c2.moji); //色は
console.log(c2.name); //赤
</script>9行目は、コンストラクタです。
10行目はsuperで親クラスのコンストラクタを実行します。
親クラスのメソッドを実行する(super)
親クラスのメソッドを実行するサンプルです。 superを使用します。
<script>
class Color1 {
getName1() {
return "赤";
}
}
class Color2 extends Color1 {
getName2() {
return super.getName1() + "青";
}
}
let a = new Color2();
console.log(a.getName2()); //赤青
</script>9行目はsuperで親クラスのメソッドを実行します。
関連の記事
JavaScript クラスの仕組みとサンプル
JavaScript オブジェクトが存在するか確認
JavaScript prototypeでメソッドを追加する
JavaScript プロトタイプチェーンとは(継承)
