目次
OpenAPIとSwaggerでhello worldを表示するサンプルです。Node.jsでも確認します。
(確認環境:Windows 10,Google Chrome,open api 3.0.3,Node.js v12.14.0)
OpenAPIとは
RESTful APIの標準的なフォーマットの仕様です。
JSONまたはYAMLで記述します。
OpenAPI Initiative (OAI)が管理していてマイクロソフトやGoogle等も関わっています。
できること
1.ドキュメントの自動生成
記述されたOpenAPIファイルから、開発者や利用者にわかりやすいWebベースのAPIドキュメント(例: Swagger UI)を自動で生成できます。
これにより、仕様書作成の手間を大幅に削減し、ドキュメントと実際のAPIの間にズレが生じるのを防ぎます。
2.コードの自動生成
OpenAPIの定義(エンドポイント、リクエスト/レスポンスのデータ構造など)に基づいて、APIのクライアントコード(SDK)や、サーバー側のスケルトンコード(スタブコード)を様々なプログラミング言語で自動生成できます。
これにより、開発の初期段階から迅速に作業を進められます。
3.テストの効率化
定義された仕様に基づいて、APIのテストやモックサーバーの構築を自動化するツールと連携できます。
これにより、APIの動作確認や検証が効率化されます。
Swagger Editorでhello worldを表示
最初にSwagger EditorでOpenAPIのhello worldを表示させます。
1.Swagger Editorのページを表示します。
https://editor.swagger.io/

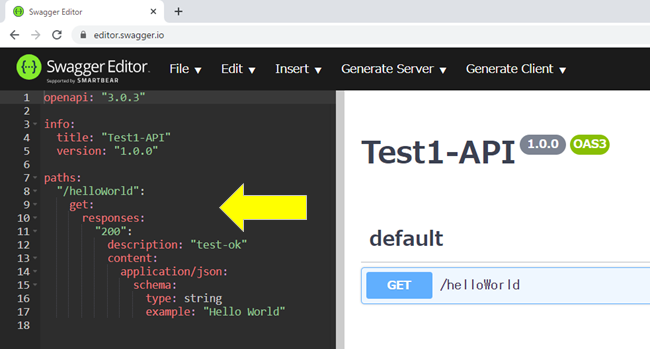
2.以下は、hello worldのコードです。Swagger Editorの左側にはりつけます。
openapi: "3.0.3"
info:
title: "Test1-API"
version: "1.0.0"
paths:
"/helloWorld":
get:
responses:
"200":
description: "test-ok"
content:
application/json:
schema:
type: string
example: "Hello World"
1行目のopenapiは、必須項目です。openapiのバージョンを指定します。
3~5行目のinfoのtitleとversionも必須項目です。このapiの情報です。
7行目のpathsも必須項目です。
openapiとinfoとpathsはルートオブジェクトと呼ばれます。
ルートオブジェクトはこの他にserversとtagsとsecurityとcomponentsがあります。
データはYAML形式です。インデントで階層構造を表します。JSON形式でも可です。
3.左側にコードを貼り付けると右側にリアルタイムで仕様が表示されます。
右側の部分は、Swagger UIです。
コードのエラーがあった場合、右側にエラー情報が表示されます。

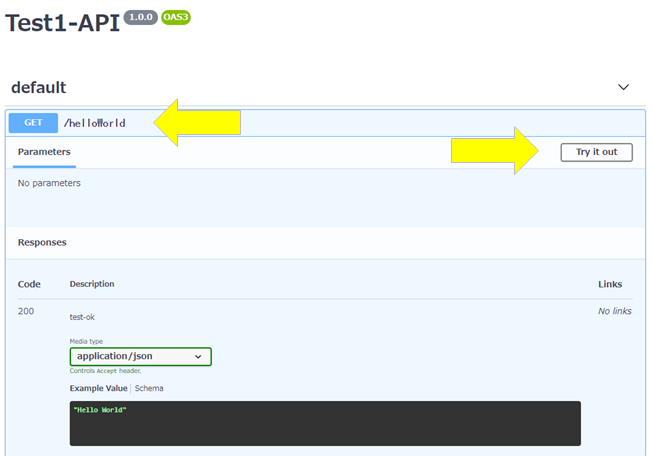
4.GETの欄をクリックするとAPIの仕様が下に展開されます。
try it outボタンを押すとテストを行えるようになります。

仕様としては、GETで/helloWorldにパラメータなしでアクセスし、正常(200)のときは、文字列が返ります。
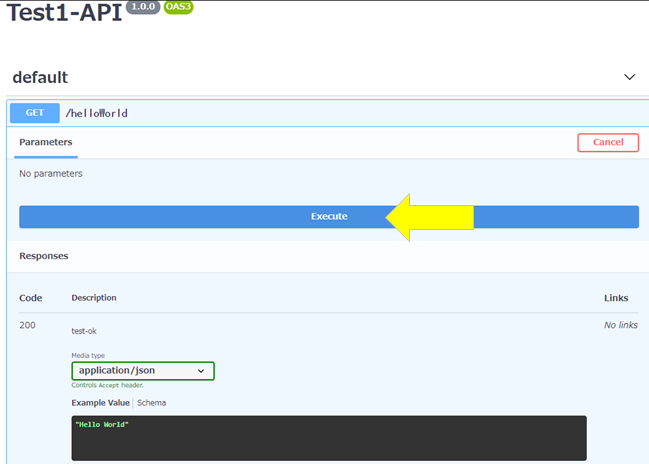
5.Executeを押すと実行します。

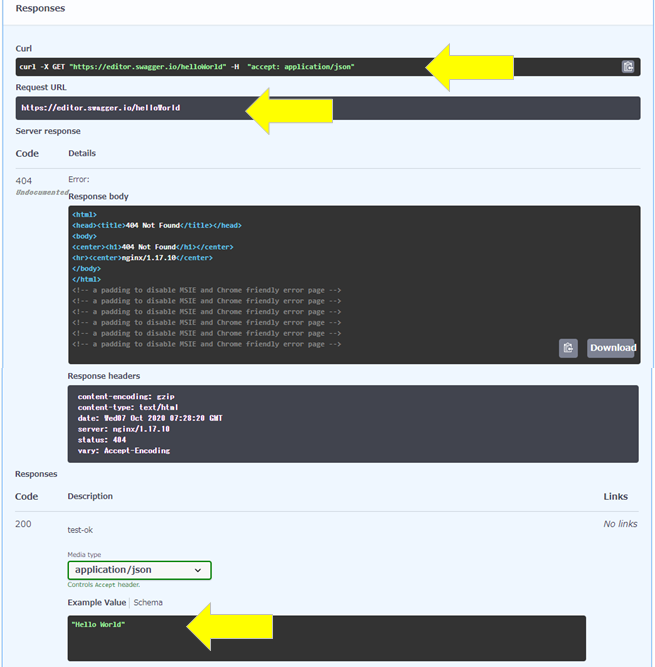
6.実行結果です。
Curlの欄は、コピーしてコマンドプロンプトからも実行できます。
URLの欄は使用されたURLが表示されます。
ResponsesにHello Worldが表示されました。

node.jsを使用してhello worldを表示
前提:ローカルPCにnode.jsのインストールとパスの設定が完了している必要があります。
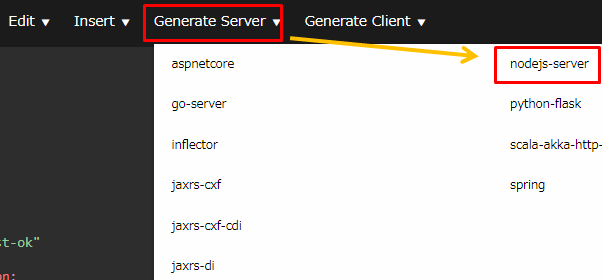
1.Swagger Editorの上部にあるGenerate Serverからnodejs-serverをクリックします。
nodejs-server-server-generated.zipというzipファイルがダウンロードされます。

2.zipファイルを任意の場所で展開します。
3.コマンドプロンプトでzipファイルを展開した場所に行き以下のコマンドを入力します。
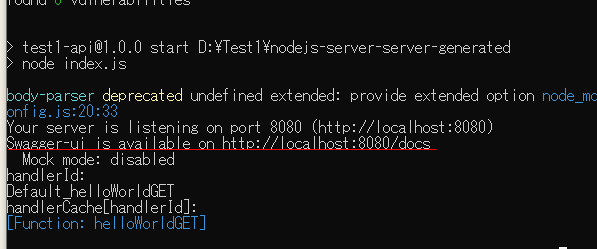
npm start
赤線の部分にSwagger UIを使用できるURLが表示されます。
4.上記のhttp://localhost:8080/docsにアクセスするとローカルにSwagger UIが表示されます。
Webページの時と同じように、Executeボタンを押すと実行され、Hello Worldが表示されます。
以下は、OpenAPIの仕様書のリンクです。
https://github.com/OAI/OpenAPI-Specification/blob/master/versions/3.0.3.md
関連の記事
OpenAPIの設定(servers/tags/security/components)
JSONのデータ型とは+JSON整形ツール
