目次
| サンプル | Web Storage |
| 登録する(setItem) | |
| 更新する(setItem) | |
| 削除する(removeItem) | |
| 値を取得する(getItem) | |
| n番目のキーを取得する(key) | |
| すべて削除する(clear) | |
| 数を取得する(length) | |
| ブラウザで確認する方法 |
Web Storage
- キーと値(文字列)を保存する仕組みです。
- Local StorageとSession Storageの2種類があります。
- Web Storageがアクセスできる範囲は、オリジン(プロトコル+ドメイン+ポート)の単位です。例えば同じサイト上であってもプロトコルが異なれば(httpとhttps)それぞれ別の保存になります。同一オリジンポリシーです。
https://developer.mozilla.org/ja/docs/Web/Security/Same-origin_policy - 保存できる最大容量はブラウザによって異なります。約2~5MBです。
- データはサーバに送信されません。
- 以下はMDNのWeb Storage APIのリンクです。
https://developer.mozilla.org/ja/docs/Web/API/Web_Storage_API
Session Storage
- ひとつのセッションの間、データを保持します。セッションが終わるとデータは削除されます。
- ブラウザを閉じるとデータは消えます。
- 同じサイト上の場合、それぞれのウィンドウで別々のデータを参照します。
- 以下はMDNのSession Storageのリンクです。
https://developer.mozilla.org/ja/docs/Web/API/Window/sessionStorage
Local Storage
- データは、明示的に消さない限りブラウザを閉じても残ります。
- 同じサイト上の場合、複数ウィンドウ間でも同一のデータを参照します。
- 以下はMDNのLocal Storageのリンクです。
https://developer.mozilla.org/ja/docs/Web/API/Window/localStorage
以下は、メソッド/プロパティのサンプルです。
セッションストレージとローカルストレージのメソッド/プロパティは同じです。
登録する(setItem)
setItemメソッドで登録します。
<script>
var st = sessionStorage;
//var st = localStorage;
st.setItem("color1","赤");
st.setItem("color2","黄");
st.setItem("color3","青");
</script>
更新する(setItem)
setItemメソッドの引数のキーが既にある場合、更新になります。
<script>
var st = sessionStorage;
//var st = localStorage;
st.setItem("color1","赤");
st.setItem("color1","オレンジ");
</script>
削除する(removeItem)
removeItemメソッドで、キーを指定して削除します。
<script>
var st = sessionStorage;
//var st = localStorage;
st.setItem("color1","赤");
st.removeItem("color1");
</script>
値を取得する(getItem)
getItemメソッドでキーを指定して値を取得します。
<script>
var st = sessionStorage;
//var st = localStorage;
st.setItem("color1","赤");
var a = st.getItem("color1");
console.log(a); //赤
</script>
n番目のキーを取得する(key)
keyメソッドで、指定した位置のキーを取得します。
12行目は、取得したキーで値を取得しています。
<script>
var st = sessionStorage;
//var st = localStorage;
st.setItem("color1","赤");
st.setItem("color2","黄");
st.setItem("color3","青");
var a = st.key(1);
console.log(a); //color2
var b = st.getItem(st.key(1));
console.log(b); //黄
</script>
すべて削除する(clear)
clearメソッドで、すべて削除します。
<script>
var st = sessionStorage;
//var st = localStorage;
st.setItem("color1","赤");
st.setItem("color2","黄");
st.setItem("color3","青");
var a = st.clear();
</script>
数を取得する(length)
lengthプロパティで数を取得します。
<script>
var st = sessionStorage;
//var st = localStorage;
st.setItem("color1","赤");
st.setItem("color2","黄");
st.setItem("color3","青");
var a = st.length;
console.log(a); //3
</script>
ブラウザで確認する方法
Google Chromeのブラウザで確認する方法です。
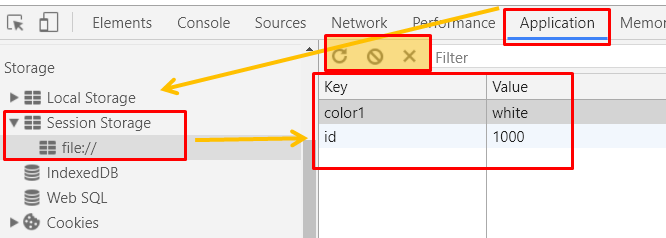
Session Storagte
1.F12キーを押してデベロッパーツールを開きます。
2.「Application」>「Session Storagte」をクリックします。
3.設定したkeyとvalueがセットされています。
オレンジの部分のアイコンは左からリフレッシュ、全てクリア、選択したものをクリアです。

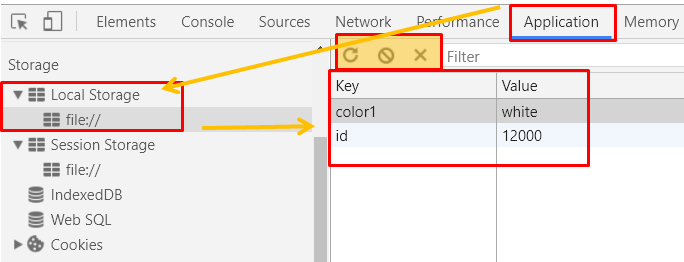
Local Storage
1.F12キーを押してデベロッパーツールを開きます。
2.「Application」>「Local Storage」をクリックします。
3.設定したkeyとvalueがセットされています。
オレンジの部分のアイコンは左からリフレッシュ、全てクリア、選択したものをクリアです。

関連の記事
HTML detailsとsummary クリックで詳細を開く
Web API 現在位置を取得する(getCurrentPosition)
