目次
| サンプル | audio要素で音声を再生する |
| 代替の音声ファイル/文言を指定する | |
| 仕様 | audio要素 |
| source要素 |
audio要素で音声を再生する
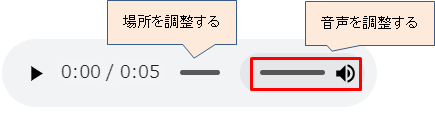
audio要素で音声を再生するサンプルです。
真ん中の線は音声の進み具合を操作するバーです。
音量の調整は、マイクのアイコンにカーソルを置くと表示されるバーで行います。

上記サンプルのコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>sample</title>
</head>
<body>
<audio src="audiotest1.mp3" controls>
</body>
</html>8行目がaudio要素です。
srcは、mp3のパス(ファイル名)を指定しています。
controlsは、音声の再生ボタン等のコントロールバーを表示します。
代替の音声ファイル/文言を指定する
mp3ファイルが再生できないときに、代わりにwavファイルで再生する、またはメッセージを表示する場合のサンプルです。
上記サンプルのコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>sample</title>
</head>
<body>
<audio controls >
<source src="audiotest1.mp3" type="audio/mp3">
<source src="audiotest1.wav" type="audio/mp3">
<p>※ご利用のブラウザでは再生できません</p>
</audio>
</body>
</html>9・10行目は、ブラウザは上の行から再生できるかどうかチェックしていき、再生できる場合、そのファイルを再生し、それより下の行にはいきません。
11行目の文言は9・10行目のファイルが再生できなかった場合に表示されます。
audio要素
audio要素の属性です。
| 属性 | 説明 |
|---|---|
| src | 音声ファイルのURLを指定します。 ※複数のファイルを指定する場合は、この属性ではなくsource要素のsrcを使用します。 |
| controls | 再生、音量等を制御するコントロールを表示します |
| autoplay | 自動再生します。 |
| loop | 繰り返し再生を行います。 |
| muted | 初期状態が消音になります。 |
以下はMDNのaudio要素のリンクです。
https://developer.mozilla.org/ja/docs/Web/HTML/Element/audio
source要素
source要素の属性です。
| 属性 | 説明 |
|---|---|
| src | 音声ファイルのURLを指定します。 |
| type | ファイルのMIMEタイプを指定する |
以下はMDNのsource要素のリンクです。
https://developer.mozilla.org/ja/docs/Web/HTML/Element/source
関連の記事
