GoogleのChromeブラウザのNetworkタブの見方です。
目次
| 手順 | デベロッパーツールからNetworkタブを開く |
| Networkタブで計測する方法 | |
| ダウンロードしたファイルサイズを確認する | |
| 項目をソートする・ファイルを種類で絞る・ファイルの詳細を確認 | |
| Waterfallの詳細で表示時間を確認する |
デベロッパーツールからNetworkタブを開く
Networkタブは、Chromeブラウザのデベロッパーツールにあります。
Google Chromeを立ち上げて、F12キーを押すとデベロッパーツールが表示されます。

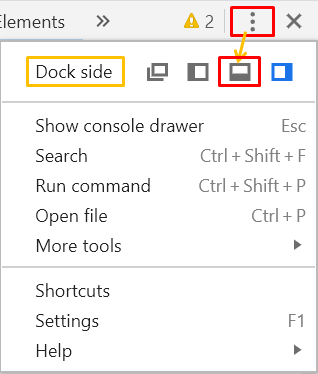
右上の点がある箇所をクリックしてDock sideの選択でデベロッパーツールの表示箇所を変更できます。
左から全画面、左寄せ、下寄せ、右寄せがあります。
以後の図は下寄せです。ネットワークタブをクリックします。

Networkタブで計測する方法

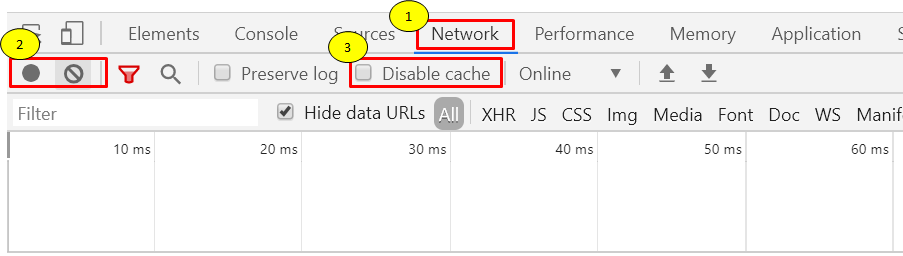
図の1の「Network」タブをクリックします。
計測する
2の箇所はNetworkを計測するボタンです。
![]()
計測中はボタンが「赤」です。丸い箇所のクリックでオンオフを切り替えできます。
計測していない時は、ボタンの色は黒です。
ボタンが「赤」の状態で、画面をリロードすると実施結果のログが表示されます。
クリアボタン
![]()
丸のボタンの横にあるのは、クリアボタンです。計測した結果をクリアします。
キャッシュ
3の箇所の「Disable Cache(キャッシュを無効化)」は、チェックを入れるとキャッシュを無効にします。
計測する場合はチェックを入れます。
前回の計測した結果を残すか
「Disable Cache」の左にある「Preserve log(ログを保持)」にチェックを入れると、リロードしたときも前回の計測した結果(ログ)は消されず残ります。
チェックを外してリロードすると、今回の計測した結果(ログ)のみ表示されます。
ダウンロードしたファイルサイズを確認する

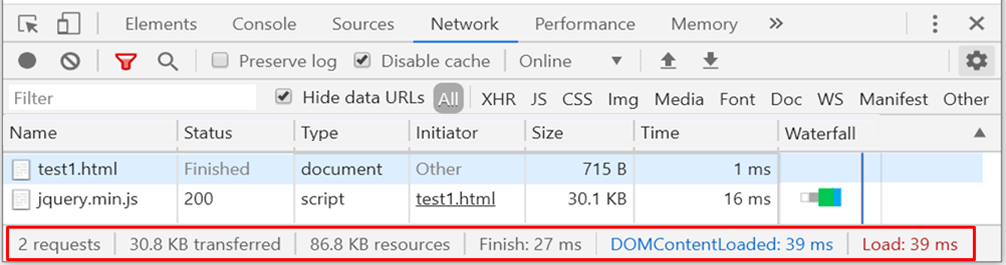
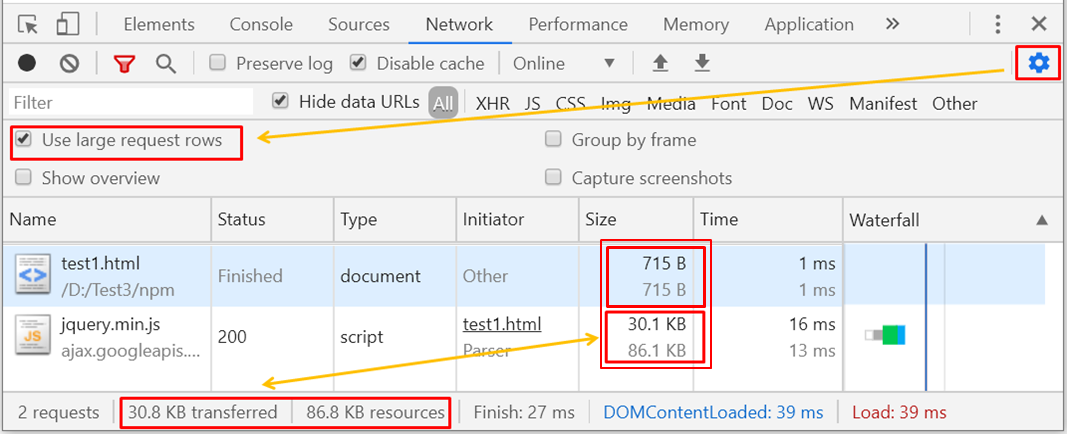
デベロッパーツールの一番下の箇所は、実行された結果が数値で表示されます。
| requests(リクエスト) | 「Name(名前)」にあるダウンロードしたファイルの数です。 |
| transferred(転送) | 「Size」にあるダウンロードしたファイルの全容量です。圧縮されたサイズです。 |
| resources(リソース) | 圧縮前の値です。 |
| Load(読み込み) | 読み込みが完了した時間です。 |
圧縮前のサイズの値

右上にあるアイコンをクリックし、「Use Large request rows(多数のリクエスト行を使用)」にチェックをいれるとSizeに圧縮後の値(上)と圧縮前の値(下)が表示されます。
項目をソートする・ファイルを種類で絞る・ファイルの詳細を確認
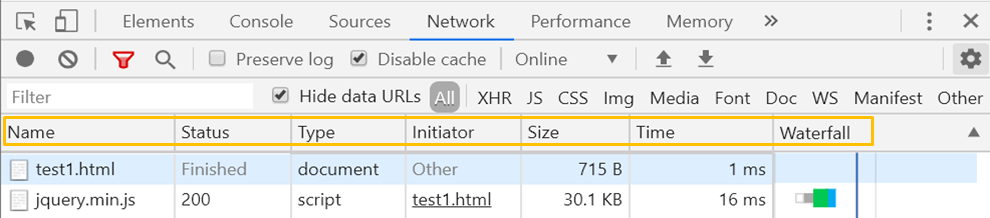
項目をソートする

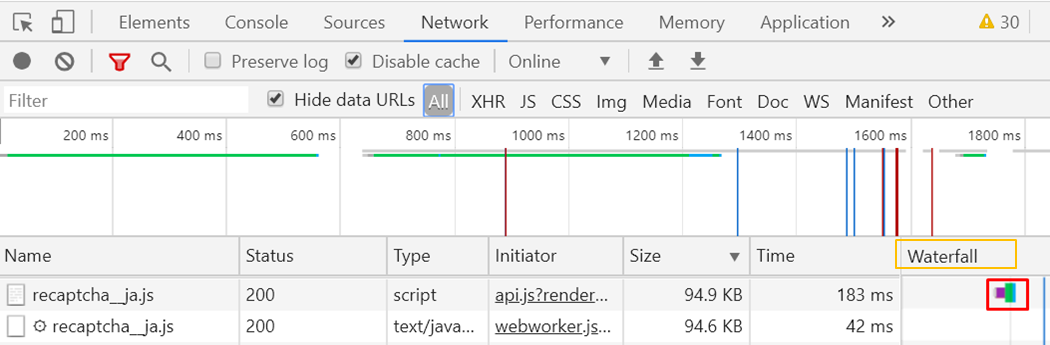
オレンジ枠の項目をクリックすると項目のソートができます。
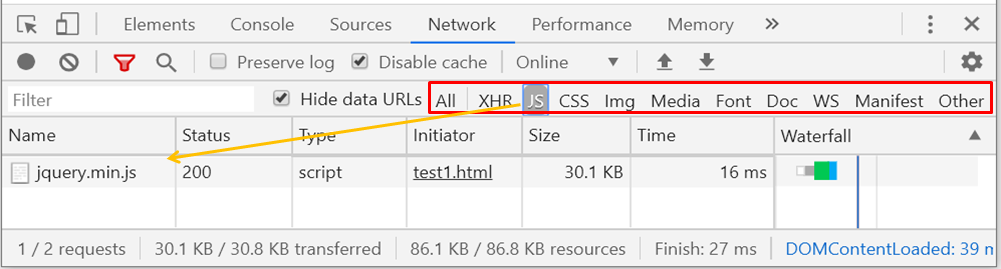
ファイルを種類で絞る
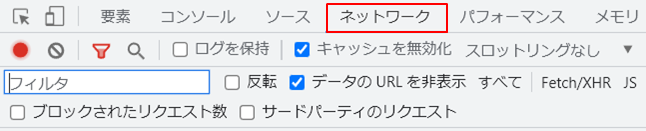
以下の赤枠の箇所を選択するとログのファイルの種類が限定されて表示されます。

「js」をクリックするとjsファイルのみ表示されます。
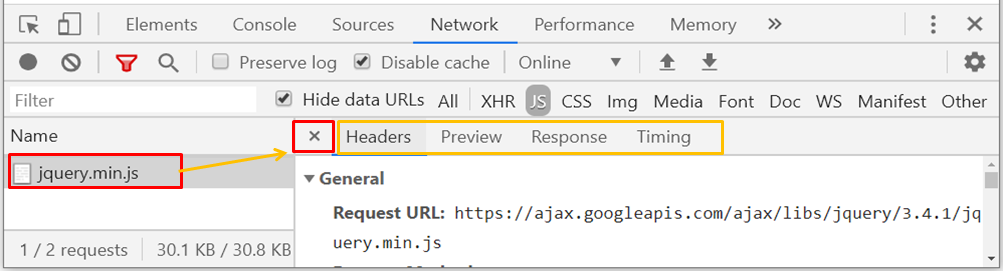
ファイルの詳細を確認する
jsファイルをクリックすると、Headers,Preview,Response,Timingのタブが表示されそれぞれ確認できます。バツのアイコンを押すと閉じます。

Waterfallの詳細で表示時間を確認する

一番右の「Waterfall(ウォーターフォール)」は、それぞれのファイルがどれくらいの時間がかかったかがわかる項目です。
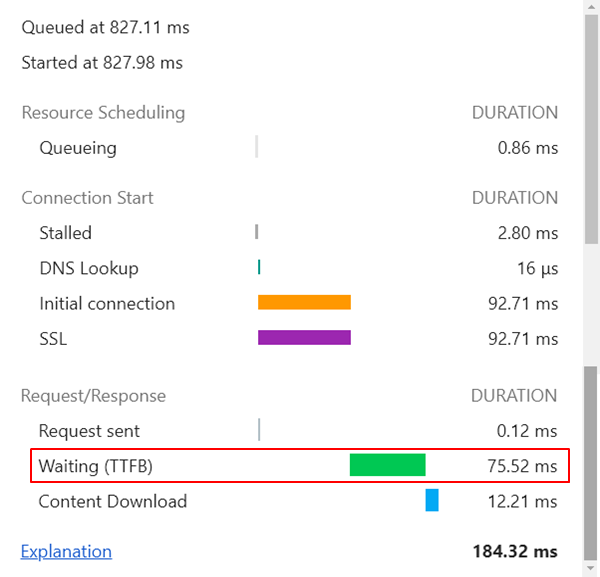
Waterfallの列の赤枠の箇所にカーソルを当てると以下の詳細が表示されます。

「Waiting(TTFB)(サーバーの応答を待機しています)」は、最初の1バイト(First Byte)が到着するまでの時間です。この時間は短いほうがよいです。上記図では、75ミリ秒となっています。
この値が大きいときは、サーバーか、ネットワークの問題があるといえます。
TTFBは、Time To First Byteの略です。
参考:https://developers.google.com/web/tools/chrome-devtools/network/reference
関連の記事
