jQuery UIのツールチップのサンプルです。
| 目次 | jQueryのツールチップ |
| 文字にツールチップをつける | |
| 画像にツールチップをつける | |
| ツールチップの見た目を変える | |
| アニメーション効果をoffにする | |
| ツールチップの表示位置を変える / 文字の右上 / 文字の左上 |
jQueryのツールチップ
- jQuery UIのライブラリのTooltip Widgetを使用します。
- 「title」属性がある要素にカーソルを当てるとツールチップが表示されます。
- jquery.min.jsに加えてjquery-ui.min.jsとjquery-ui.cssを追加します。
- 以下はjQuery UIのtooltipのリンクです。
http://api.jqueryui.com/tooltip/
文字にツールチップをつける
「テスト1」の文字の上にカーソルを当てるとツールチップが表示されます。
テスト1・・・あいうえお
上記サンプルのコードです。
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<p><span title="ツールチップ1です">テスト1</span>・・・あいうえお</p>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
$(function(){
$(document).tooltip();
});
</script>10行目のtitle属性の値がツールチップの文言として表示されます。
画像にツールチップをつける
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<img src="test1.png" title="ツールチップのテスト" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
$(function(){
$(document).tooltip();
});
</script>3行目のようにimgタグのtitle属性に文字列を設定すればツールチップが表示されます。
ツールチップの見た目を変える
ツールチップの見た目は、jquery-ui.cssに指定されています。
jquery-ui.cssのcssを上書きして見た目を変えます。

上記サンプルのコードです。
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<style>
.ui-tooltip {
font-size: 12px;
box-shadow: 2px 2px 2px #aaaaaa;
background:Lavender;
}
</style>
<p><span title="ツールチップ1です">テスト1</span>・・・あいうえお</p>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
$(function(){
$(document).tooltip();
});
</script>1行目のjquery-ui.cssはjQueryUIのCSSです。
3行目の.ui-tooltipは、jquery-ui.cssにあるCSSのクラスセレクタです。
4-6行目は、フォントサイズ、ボックスの影、背景色を指定しています。
アニメーション効果をoffにする
アニメーション効果をoffにする場合、showオプションを使用します。
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<p><span title="ツールチップ1です">テスト1</span>・・・あいうえお</p>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
$(function(){
$(document).tooltip({
show:false
// show:{effect:"fade",duration:1000}
});
});
</script>10行目は、showオプションでfalseを指定しています。アニメーション効果が無効になります。
11行目は、アニメーションのeffectと表示の時間を指定するサンプルです。
他のeffectの種類は以下のjQueryUIのリンクを参照願います。
http://api.jqueryui.com/category/effects/
ツールチップの表示位置を変える
ツールチップの表示位置を変える場合、positionオプションを使用します。
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<p><span title="ツールチップ1です">テスト1</span>・・・あいうえお</p>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
$(function(){
$(document).tooltip({
position:{
my:"left+30 top",
at:"right top",
collision:"flipfit"
}
});
});
</script>10行目は、positionオプションです。
11行目のmyは、ツールチップの位置を表します。
12行目のatは、ツールチップを表示する時の基準の位置を表します。
13行目のcollisionは、ツールチップがウィンドウの幅を超えた時の挙動です。位置を反転させて移動します。
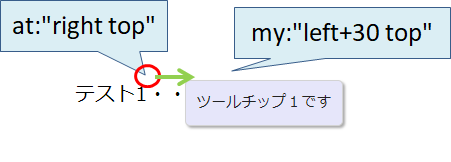
ツールチップを文字の右上に表示させる
atが基準の位置です。right top=タイトルがある文字の右上が基準になっています。
myはツールチップの位置です。left+30で左にずれています。

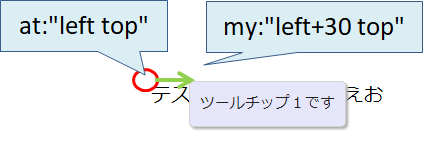
ツールチップを文字の左上に表示させる
atをleft topにします。left top=タイトルがある文字の左上が基準になっています。
myはツールチップの位置で、left+30で左にずれています。

以下はjQuery UIのpositionのリンクです。
http://api.jqueryui.com/position/
関連の記事
jQuery UI アコーディオンのサンプル(accordion)
jQuery カレンダーから日付を入力する(Datepicker)
jQuery モーダルでダイアログを開くサンプル
jQuery UI タブのサンプル(tabs)
jQuery UI 要素の並び順を変えるサンプル(sortable)
jQuery UI オートコンプリートのサンプル(Autocomplete)
jQuery ドラッグ・アンド・ドロップする(draggable)
