目次
確認環境:jqGrid 5.4.0
jqGridとは
- ブラウザ上にテーブルを表示できます。項目のソートもできます。
- jQueryのプラグインです。動かすにはjQueryが必要です。
- 商用利用の場合、有料となっています。
http://www.trirand.com/blog/?page_id=6
表を作成する
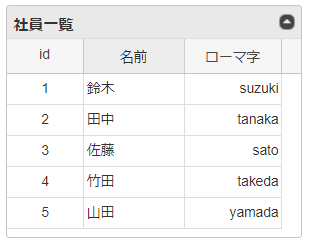
jqGridでは、以下のような表を作成できます。

各列ごとにソートできます。


上記画像のコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="./css/1.12.1/jquery-ui.css">
<link rel="stylesheet" href="./css/ui.jqgrid.css">
<script src="./js/jquery-3.5.1.min.js"></script>
<script src="./js/jquery.jqgrid.min.js"></script>
<script>
$(function() {
// データ
const data1 = [
{id:'1', name:'鈴木', romaji:'suzuki'},
{id:'2', name:'田中', romaji:'tanaka'},
{id:'3', name:'佐藤', romaji:'sato'},
{id:'4', name:'竹田', romaji:'takeda'},
{id:'5', name:'山田', romaji:'yamada'}
];
// jqGridで表示する
$("#jqgrid1").jqGrid({
data: data1,
datatype: "local",
colNames:['id', '名前', 'ローマ字'],
colModel:[
{index:'id', name:'id', width:'60', align:'center'},
{index:'name', name:'name', width:'80', align:'left'},
{index:'romaji', name:'romaji', width:'80', align:'right'},
],
height:130,
caption:'社員一覧'
});
});
</script>
</head>
<body>
<table id="jqgrid1"></table>
</body>
</html>
6行目はjqGridのcssで、8行目はjqGridのjsです。
12~18行目は、データです。
20行目は、jqGridで表を表示します。
23行目は、ヘッダーの列名の名称です。
24~28行目は、12行目からのデータとひも付きます。また幅と文字の寄せを指定しています。
右上の開く/閉じるボタンを消す

右上の開く/閉じるボタンは、CSSでクラスを指定して消します。
<style>
.ui-jqgrid-titlebar-close{display:none;}
</style>行ごとにチェックボックスをつける

行ごとにチェックボックスを追加できます。
ヘッダーのチェックボックスをクリックすると全行選択状態になります。
$("#jqgrid1").jqGrid({
data: data1,
datatype: "local",
colNames:['id', '名前', 'ローマ字'],
colModel:[
{index:'id', name:'id', width:'60', align:'center'},
{index:'name', name:'name', width:'80', align:'left'},
{index:'romaji', name:'romaji', width:'80', align:'right'},
],
height:130,
caption:'社員一覧',
multiselect: true
});12行目は、multiselectにtrueを指定してチェックボックスを表示しています。
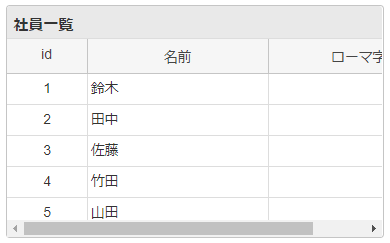
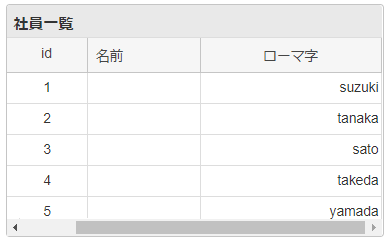
指定した列を固定にする


横のスクロールバーを左から右に動かしても「id」の列は固定で動きません。
$(function() {
// データ
const data1 = [
{id:'1', name:'鈴木', romaji:'suzuki'},
{id:'2', name:'田中', romaji:'tanaka'},
{id:'3', name:'佐藤', romaji:'sato'},
{id:'4', name:'竹田', romaji:'takeda'},
{id:'5', name:'山田', romaji:'yamada'}
];
// jqGridで表示する
$("#jqgrid1").jqGrid({
data: data1,
datatype: "local",
colNames:['id', '名前', 'ローマ字'],
colModel:[
{index:'id', name:'id', width:'60', align:'center', frozen:true},
{index:'name', name:'name', width:'140', align:'left'},
{index:'romaji', name:'romaji', width:'140', align:'right'},
],
height:130,
width:300,
caption:'社員一覧',
shrinkToFit:false
});
jQuery("#jqgrid1").jqGrid("setFrozenColumns");
});16行目は、frozen:trueを指定しています。固定の列になります。
23行目は、shrinkToFit:falseを指定しています。trueの場合指定した列の幅をせばめて全体を表示するためです。shrinkToFitのshrinkは縮むという意味です。
最後に25行目の1文が必要です。
http://www.trirand.com/jqgridwiki/doku.php?id=wiki:frozencolumns
固定列を解除する場合は、以下を指定します。
jQuery("#jqgrid1").jqGrid('destroyFrozenColumns');
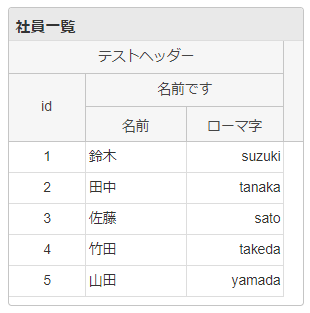
ヘッダをグループ化する

上記画像の「テストヘッダーは」3列にわたってグループ化しています。
「名前です」は2列にわたってグループ化しています。
$("#jqgrid1").jqGrid({
data: data1,
datatype: "local",
colNames:['id', '名前', 'ローマ字'],
colModel:[
{index:'id', name:'id', width:'60', align:'center',},
{index:'name', name:'name', width:'80', align:'left'},
{index:'romaji', name:'romaji', width:'80', align:'right'},
],
height:130,
caption:'社員一覧'
});
$("#jqgrid1").jqGrid("setGroupHeaders",
{useColSpanStyle: true,
groupHeaders: [
{startColumnName:"id",numberOfColumns:3,titleText:"テストヘッダー"}
]
});
$("#jqgrid1").jqGrid("setGroupHeaders",
{useColSpanStyle: true,
groupHeaders: [
{startColumnName:"name",numberOfColumns:2,titleText:"名前です"}
]
});16行目のstartColumnNameに開始する列名を指定します。
numberOfColumnsに開始する列から何個のれつを結合するか指定します。
titleTextが表示される名称です。
関連の記事
