JavaScriptの動かし方とconsole.logの確認方法です。
ブラウザはGoogle Chromeを使用します。
| 確認環境 ・Windows10 ・Google Chrome |
目次
| サンプル | JavaScriptの動かし方 |
| console.logで確認する方法 |
JavaScriptの動かし方
JavaScriptの動かし方の手順です。
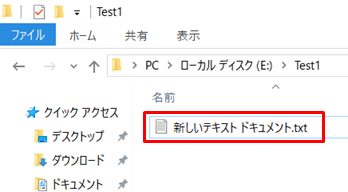
1.最初に、JavaScriptを記述するためのテキストファイルを作成します。

2.テキストファイルに以下の1から5行目までをコピペして保存します。
これはJavaScriptのコードです。
<script>
document.write("テストです");
</script>3行目は、「テストです」という文字列を画面に表示する命令文です。
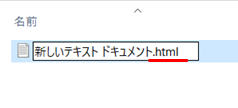
3.ファイルの拡張子を.htmlにします。

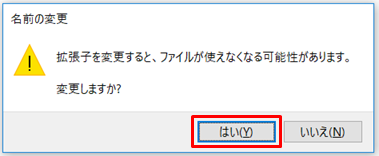
4.「拡張子を変更すると使えなくなる可能性があります。」というダイアログが表示されるので「はい」をクリックします。

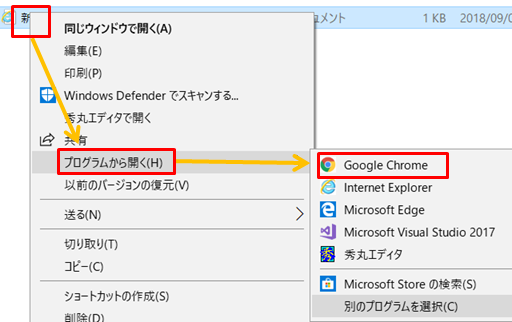
5.作成したファイルをGoogle Chromeのブラウザで開きます。
ファイルを右クリックして「プログラムから開く」→「Google Chrome」をクリックします。

6.ブラウザに上記のJavaScriptで書いた「テストです」が表示されます。
![]()
console.logで確認する方法
console.logは、ブラウザのCosoleタブで以下のように値を確認できます。

1.テキストファイルに以下の1から5行目までをコピペして保存します。
<script>
console.log("テスト2です");
</script>3行目は、「テストです」という文字列をコンソールに表示する命令文です。
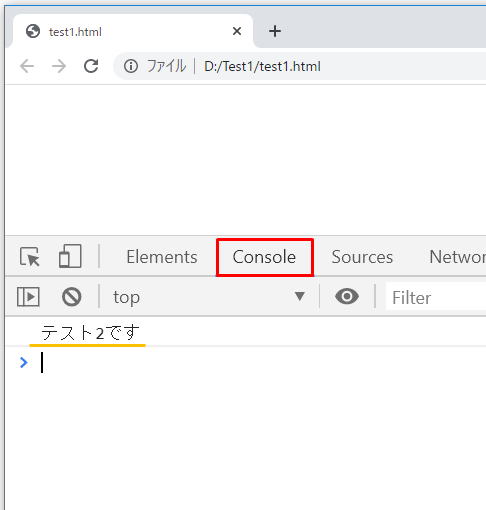
2.作成したファイルをGoogle Chromeで開いた後、F12キーを押します。
以下のChrome DevToolsが開きます。
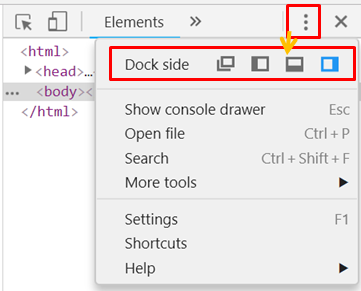
右上の3つの点があるマークをクリックするとDock sideのレイアウトを選択できます。
Dock sideの右から2番目にあるアイコンをクリックするとDockは下へ配置されます。

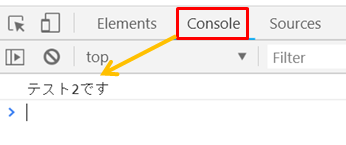
3.consoleタブをクリックすると上記コードにある文言「テスト2です」が表示されます。

関連の記事
JavaScript consoleオブジェクトのメソッドのサンプル
JavaScript ウィンドウ/ダイアログを開くサンプル
