Google ChromeブラウザでJavaScriptをデバッグする方法です。
| 目次 | ブレークポイントを設定する |
| Resumeを実行 / Step Overを実行 / Step Intoを実行 | |
| Step Outを実行 / Stepを実行 | |
| 変数を確認する | |
| DOMの変更に対してブレークポイントを設定する | |
| hoverなどの疑似クラスをクリックした時のCSSを確認する |
ブレークポイントを設定する
ブレークポイントは、ブレークポイントを設定した箇所でプログラムの進行を止めます。
そのためプログラムの動きを見ながら確認していくことができます。
手順
1.JavaScriptのファイルをChromeブラウザで開きます。
2.F12キーを押してChrome DevToolsを開きます。
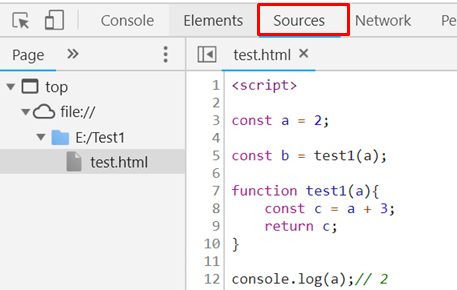
3.Chrome DevToolsの「sources」をクリックします。

4.行番号をクリックすると、ブレークポイントを設定できます。
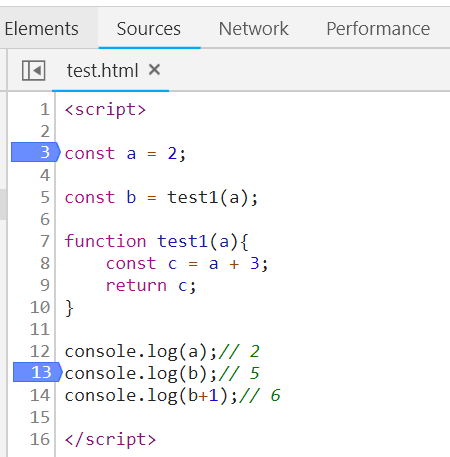
以下では、3行目と13行目に設定しました。

5.ブラウザを再読込してJavaScriptを実行するとブレークポイントで処理が止まります。
以下は、使用したサンプルコードです。
<script>
const a = 2;
const b = test1(a);
function test1(a){
const c = a + 3;
return c;
}
console.log(a);// 2
console.log(b);// 5
console.log(b+1);// 6
</script>
以下は、「sources」の行でデバッグするときに使用するアイコンです。
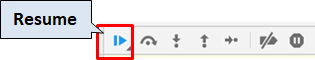
Resumeを実行する

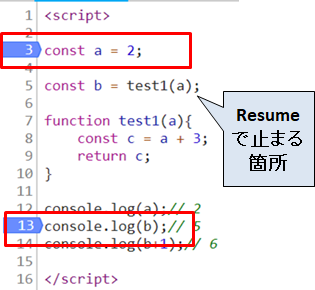
Resumeは、ブレークポイントで止まります。それ以外の行では止まりません。
下図の赤枠は止まる箇所です。

Step Overを実行する

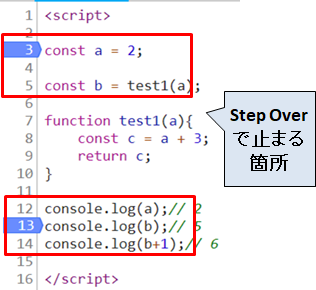
Step Overは、ブレークポイントではない箇所でも止まります。
ただし関数内では止まりません。
下図の赤枠は止まる箇所です。

Step Intoを実行する

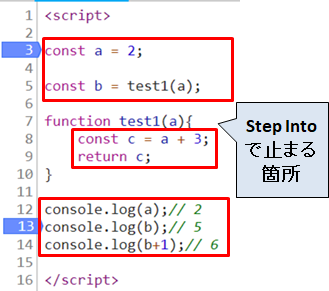
Step Intoは、ブレークポイントではない箇所でも止まります。
また関数内の行も止まります。
下図の赤枠は止まる箇所です。

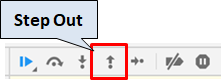
Step Outを実行する

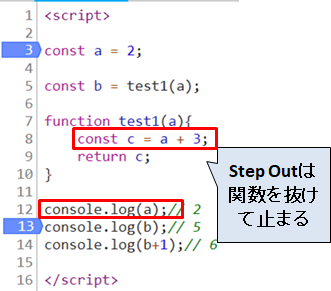
Step Outは、関数内で使用すると関数を抜けて、関数の外の最初の行で止まります。
ブレークポイントではない箇所でも止まります。
下図の赤枠は止まる箇所です。

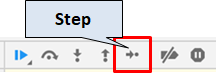
Stepを実行する

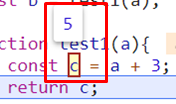
Stepは、Step Intoと同じ箇所で止まります。ブレークポイントではない箇所でも止まります。
1行ずつ進めていくことができます。
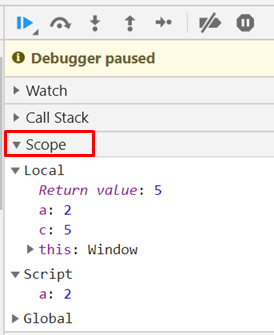
変数を確認する
デバッグの確認中に変数の値を確認できます。
1.変数にカーソルをあてると変数の値が表示されます。

2.Resume等のアイコンの下にある「Scope」をクリックすると変数の値が表示されます。

DOMの変更に対してブレークポイントを設定する
DOMの変更に対してブレークポイントを設定することができます。
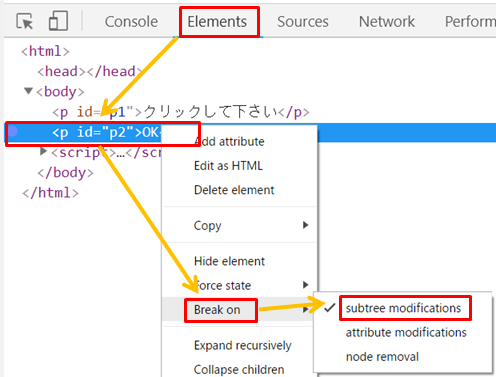
手順
1.Elementsをクリックします。
2.変更したい箇所で右クリックします。
3.「Break on」をクリックし以下を選択します。
・Subtree modifications・・・サブツリーの変更
・Attribute modifications・・・属性の変更
・Node removal・・・ノードの削除

図のように設定した場合、指定の箇所でサブツリーの変更が起きると「sources」の該当箇所の行が表示されます。
以下は、googleのコードをステップ実行する方法のリンクです。
https://developers.google.com/web/tools/chrome-devtools/javascript/step-code?hl=ja
以下は、googleのPause Your Code With Breakpointsのリンクです。
https://developers.google.com/web/tools/chrome-devtools/javascript/breakpoints
hoverなどの疑似クラスをクリックした時のCSSを確認する
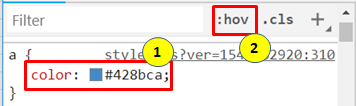
1.Elementsタブのエレメントを選択するアイコン(①)をクリックし、hoverする箇所(②)をクリックして対象のCSSを表示します。

2.クリックした箇所のCSSの情報(①)が表示されている状態です。
:hov(②)をクリックします。

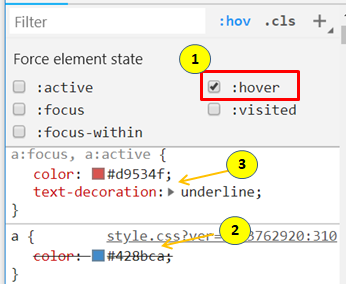
3.「Force element state」というタブが表示されます。
:hover(①)にチェックを入れるとhoverしたときの状態(③)が表示され今までの状態(②)に取り消し線が入ります。
:hoverのチェックを外すと:hoverでない状態に戻ります。
また画面上も、hover時の表示になります。

他の擬似クラスとして、:active、:focus、:visited、:focus-withinも確認できます。
関連の記事
JavaScriptの動かし方とconsole.logの確認方法
JavaScript consoleオブジェクトのメソッドのサンプル
