HTMLのwidth属性で、テーブルの幅を指定するサンプルです。
目次
| サンプル | width属性 |
| テーブルの幅を指定する |
width属性
| < table width="ピクセル(px)または%" > |
- テーブルの幅を指定します。
- テーブルの幅を指定しない場合、テーブルの幅はテーブル内の文字に合わせて自動で設定されます。
- width属性は、HTML5で廃止されました。非推奨となっています。
- CSSのwidthプロパティについては以下を御覧ください。
CSS width 幅を指定するサンプル
テーブルの幅を指定する
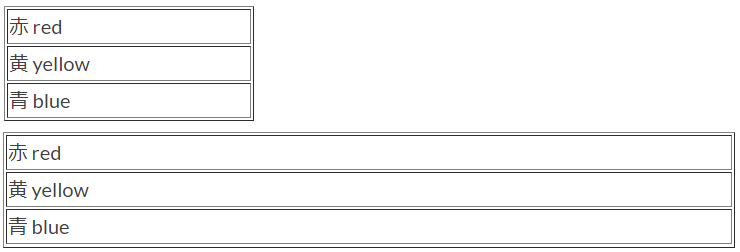
最初のテーブルのwidthは"200"ピクセルで、次のテーブルのwidthは"80"%のイメージ図です。

上記サンプルのコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>テーブルのサンプル</title>
</head>
<body >
<table border="1" width="200">
<tr>
<td>赤 red</td>
</tr>
<tr>
<td>黄 yellow</td>
</tr>
<tr>
<td>青 blue</td>
</tr>
</table>
<table border="1" width="80%">
<tr>
<td>赤 red</td>
</tr>
<tr>
<td>黄 yellow</td>
</tr>
<tr>
<td>青 blue</td>
</tr>
</table>
</body>
</html>関連の記事
HTML cellpadding テーブルのセル内の余白を指定する
HTML cellspacing テーブルのセルの間隔を指定する
