ASP.NETにBootstrapをバージョンアップして追加するサンプルです。
| 確認環境 ・Microsoft Visual Studio Community 2019 |
目次
| サンプル | Bootstrapのバージョンを3から4に上げる |
| Bootstrapからコードを追加 |
Bootstrapのバージョンを3から4に上げる
Bootstrapは、ASP.NETにデフォルトでバージョン3が入っています。
サンプルとしてバージョン4で確認したいためバージョンを上げます。
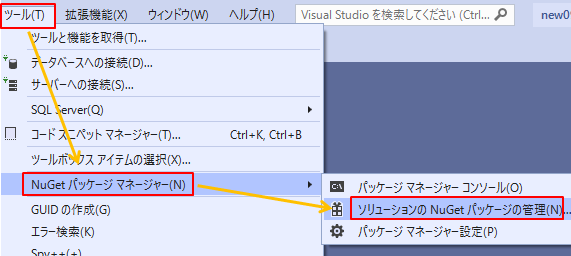
1.ツール→NuGetパッケージマネージャー→ソリューションのNuGetパッケージの管理をクリックします。

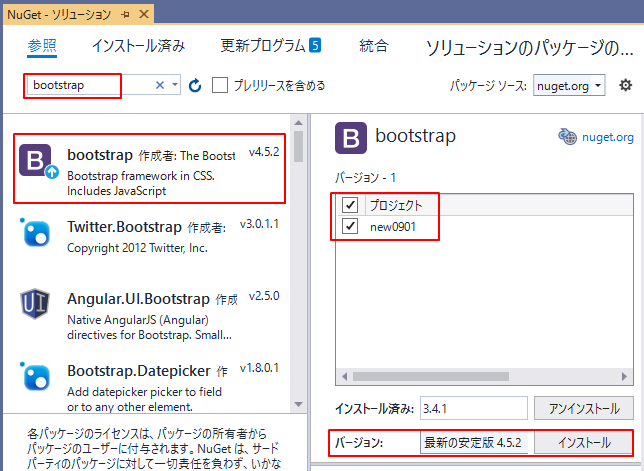
2.検索欄にbootstrapと入力してbootstrapを選択します。
プロジェクトにチェックを入れ、バージョンを確認してインストールボタンを押します。

Bootstrapからコードを追加
Bootstrapからコードを追加します。
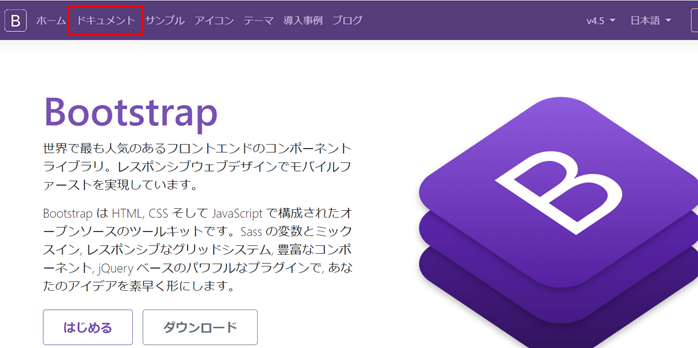
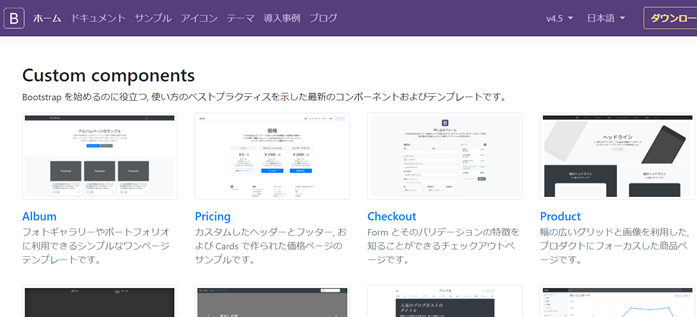
1.公式のBootstrapのページを表示し、「ドキュメント」をクリックします。
https://getbootstrap.jp/

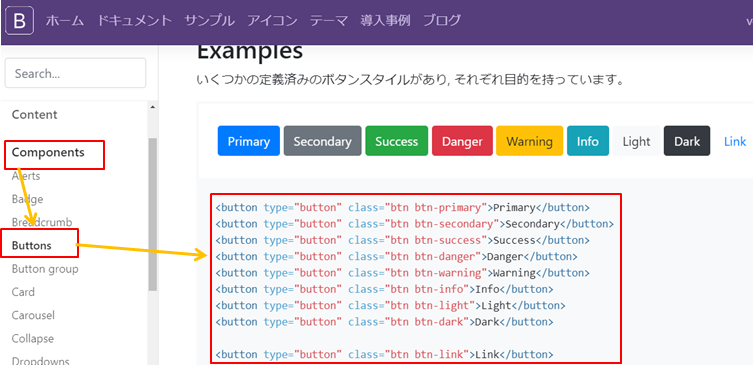
2.例としてButtonsを使用します。
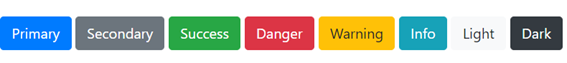
Components→Buttonsをクリックし、表示されたコードをコピーします。

3.上記でコピーしたコードをビューに貼り付けます。
@Code
Layout = Nothing
End Code
@Styles.Render("~/Content/css")
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
</body>
</html>10~18行目がコピペしたコードです。
4行目は、BootstrapのCSSへのリンクの設定です。
ASP.NET RazorでCSSを指定するサンプル
4.ブラウザで画面を表示すると、デザインされたボタンが表示されます。

5.反映されない場合は、ブラウザのキャッシュをクリアして下さい。
Bootstrapのページには、様々なデザインされたものがあります。
Javascriptが必要なものもあります。その場合はベージに記載があります。
また有料のデザインもあります。

関連の記事
